An MVC Primer

If you’ve been around the programming world in any capacity you’ve likely heard the term MVC, which stands for Model, View, Controller.
And if you’re a curious type you’ve probably read (perhaps multiple times) that it has to do with how applications are built from an architecture standpoint, but for some reason you always seem to forget the concept soon afterwards.
This page aims to be your way to either 1) learn it so you never forget it, or 2) easily remember it clearly when you do forget.
The structure
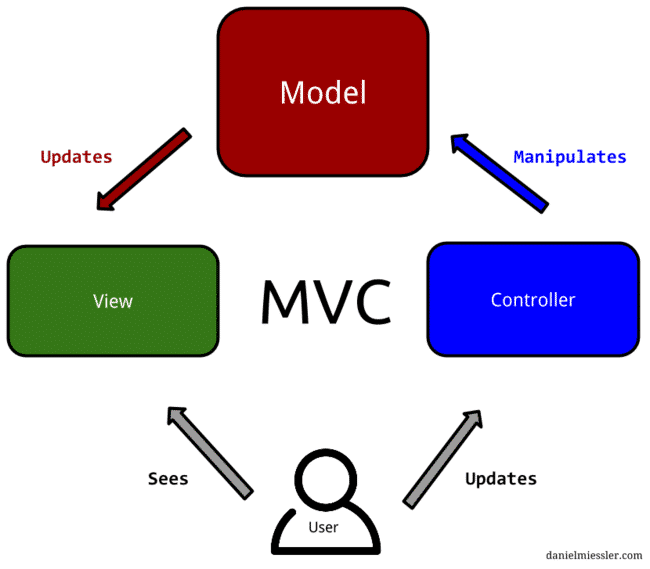
The Model is the soul of the application, as it’s the component that handles the data and the logic that creates its functionality.
The View displays output from the application and provides the interface for interaction.
The Controller provides the interaction points that connect the View to the Model, e.g., content being sent from the View to the Model, and from the Model to the View.
In sum, the Model is the application, the View is the interface, and the Controller facilitates content moving back and forth between them.
The concept
There is a key concept in MVC that serves as its most important attribute.
The Model must not depend on either the Controller or the View.
The core idea around MVC, in other words, is modularity that results in code that is reusable without modification.
An example
If we were creating an inventory management system for a home improvement store, for example, you could create a data structure that links the interface to the data in a way that’s useful.
But if someone comes along later and asks for a different view of the data, you’re likely going to have to change the data objects themselves. This is a data to interface dependency, and it creates fragile code.
MVC solves this by keeping the data objects the same in both cases.
Summary
The goal of MVC is to create maximally reusable code. It does this by abstracting the data (Model), the interface (View), and the connections between these (Controller) into their own distinct parts of the code.
This design allows for expansion and modification of the application with maximum stability and minimal modification to the codebase.
Notes
MVC achieves code re-usability by not only keeping the data model seperate from the interface, but also the interface seperate from the controller, which results in a both a Model and a View that is reusable.