Why Your Website Needs a “Discovered Content” Section

One of the advantages of social content sharing is that if I like what you write then there’s a good chance I’ll like what you like as well. So, we "friend" and "subscribe to" people who share interests with us, in hopes that they’ll not just find additional content in our overlapping interest areas, but that their slightly different tastes will yield new treasures for us to discover.
What I propose is that we bring this tangential-interest concept to our websites directly, with a dedicated "Discovered" content section. So in addition to our main content, which is original, we would have an area for the content we’ve found interesting and noteworthy online.
Imagine a portion of your website that is automatically updated with:
Things you’ve posted to Reddit or Digg
Things you’ve voted up on Reddit or Digg
Things you’ve stumbled at Stumbleupon
Everything you share through Google Reader
Bookmarks you’ve added to Del.icio.us
Books you’ve added to your Amazon Wishlist
Etc…
…and this stream of discovered content is updated transparently–requiring no intervention on your part. So when someone visits your site and reads your main content, they’ll also see the stuff you thought was cool during your travels online.
Setup
The good news is that this isn’t a theoretical concept. You can do it now. Today. In just a few minutes. Here are the steps for getting it up and running.
1. Friendfeed

First, get yourself a Friendfeed > account. This will serve as the foundation for aggregating your discovered content into a feed. You just sign up and add links to your online profiles, and anytime you update any of those services the content is collected in your Friendfeed stream (which is available as RSS).
2. Filter the Data
Next you want to clean up the feed content coming from Friendfeed by trimming the noise from it. Content like Twitter updates or DISQUS comments don’t necessarily point people to new content worth viewing, so it’s best to prune this kind of stuff out out.
You do this by going to your main Friendfeed page [friendfeed.com/$username] and putting the following into the search field at the top of the page:
-service:twitter -service:disqus
Then copy the URL that results when you run that search. Notice that the results URL has an RSS feed associated with it; that’s the magic of Friendfeed, and that new URL will become the input to the next step.
3. Massage the Data

[ These next two steps might seem slightly intimidating to some, but they’re not as difficult as they look. ]
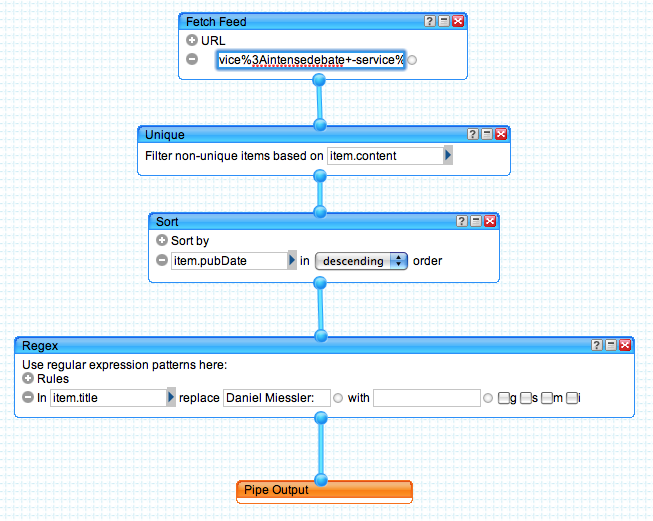
Next we use Yahoo! Pipes to manipulate our feed data a bit. We’re really just doing four things with this pipe:
Take the input RSS URL from step 2 as input
Filter out duplicates
Sort by published date
Remove our name from the title of each item (annoying for readers)
You can build this pipe yourself using the diagram I have above of mine, but an easier way is to just star with a clone of mine mine > and and change two things. Here’s mine for you to clone > (you’ll need to be logged into Pipes for it to work).
Once you have mine cloned, just change the top box to your Friendfeed URL, and change the Regex box (last box before output) to your own name. Save your pipe and run it by clicking on the pipe output box, and you should see your own content (without your name preceding each item) in the output box.
4. Make It Available to Your Users
So now we’ve collected your data, filtered it a bit, then cleaned it up using a Yahoo! Pipe. Now it’s time to make it available for consumption. The first thing to mention here is that the Yahoo! Pipe itself that you created in step 3 is already an RSS feed, so you can put a link to it somewhere on your site as one method of making it available.
My preference, however, is to actually parse the RSS itself and display the contents of the feed on the page in a sidebar. This way the content is visible on the page itself rather than requiring readers to leave your page to go view the RSS feed. We’re going to use Google’s Feed API > to pull the RSS feed and display it.
This may sounds scary, but here’s the code to do it.
// this goes in your HTML HEAD section[javascript][/javascript]
// this goes in your body section where you want the content to display
There are a couple of real simple things to modify in this code:
The Javascript API Key in the first section that goes in the HEAD. You need to get yourself a free one (it takes like 30 seconds) and replace the one shown with yours.
Where you see var feedcontainer in the second piece of code, you need to make sure that the "discovered" parameter matches the DIV where you’re dropping your code.
Change the feed that’s being called (var feedurl) from the feed I have there to yours.
Setup Help
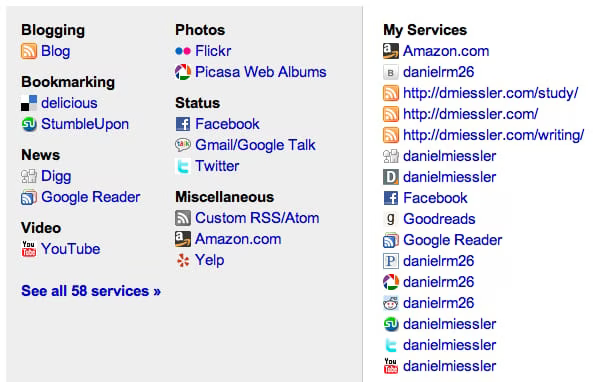
That’s it. Once this is configured you’ll have a feed like the one you see to the right…a list of links that makes an excellent supplement to your own original content.
If you are having trouble with any of these steps, contact me directly > and I’ll help you get up and running. ::