Aggregating and Displaying Your Discovered Content Using Google’s Feed API

So I finally accomplished something with the site I’ve been wanting to do for a couple of months now–my "Discovered Items" section in the first sidebar is pulling from my own custom discovered feed (created using Yahoo Pipes > and Feedburner >) rather than from Google Reader’s shared items >.
This means that instead of only being able to see what I share through Google Reader in that stream, it now shows everything 1 I share through FriendFeed >, which is the primary source for output.
I’m highly enthused about this, as the concept of streaming one’s discovered content > has been interesting to me for quite some time. It’s a very powerful service to offer readers; it basically says:
So, throughout the day, whether on the iPhone or at home, using my browser or using rich clients, when I Digg something, vote something up on Reddit, or share it through Google Reader (or any other service)2–all that content I’ve noted is now visible in this stream.
This works because if you like what I create, then you’ll probably like what I consume as well. That’s the power of Friendfeed, and I’ve harnessed it in two steps:
Creating a modified feed of the content. (https://danielmiessler.com/feed/)
Displaying the contents of that feed on my site using Javascript.

Now, some may say:
Ah, but not quite. Friendfeed’s default feed includes status updates and appends your name to every story title it creates for you, and you may want to trim those like I have. So, Friendfeed serves as the foundation for this, but it requires some massaging.
Setup
So here are the steps I took for collecting my content, massaging it, and displaying it on my site along side my original content.
1. Friendfeed
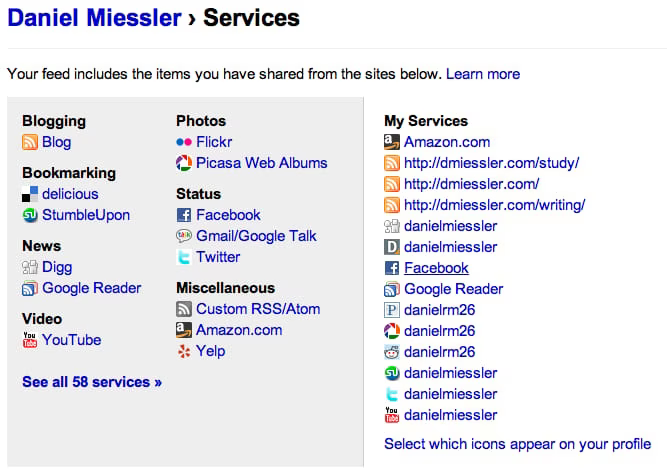
First and foremost you need to get an account at Friendfeed and get your services added. They support a significant number of services, so you should get everything you want right out of the box. If not, there’s an option to pull in an arbitrary feed.

2. Yahoo! Pipes
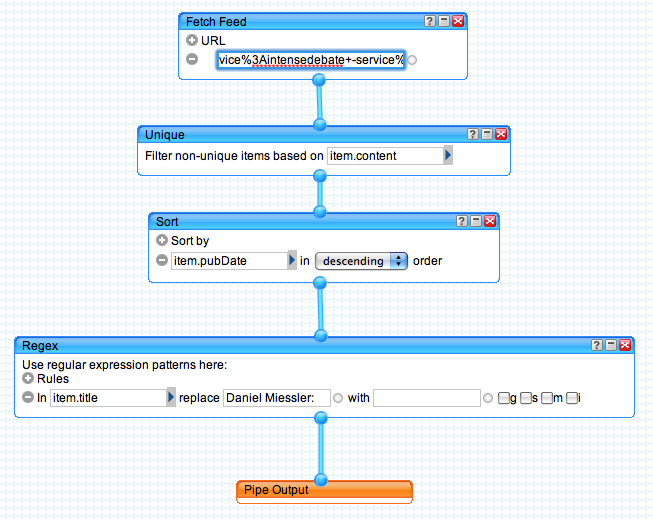
Then I used Yahoo! Pipes > to pull a specific filtered version of my main feed that excludes certain kinds of content, namely status updates like those from Twitter and Facebook and such.

I then applied a number of other filters, such as trimming duplicates, sorting by published date, and stripping my name from the title of the entries–all using Pipes functionality. The result is my raw feed.
3. Feedburner
Next I take that feed and use it as the source for a Google Feedburner feed.
4. Display the Feed on Your Site
This is the fun part. What’s the best way to display the contents of a given feed on your site? Simplepie >? Jquery >/Jfeed?
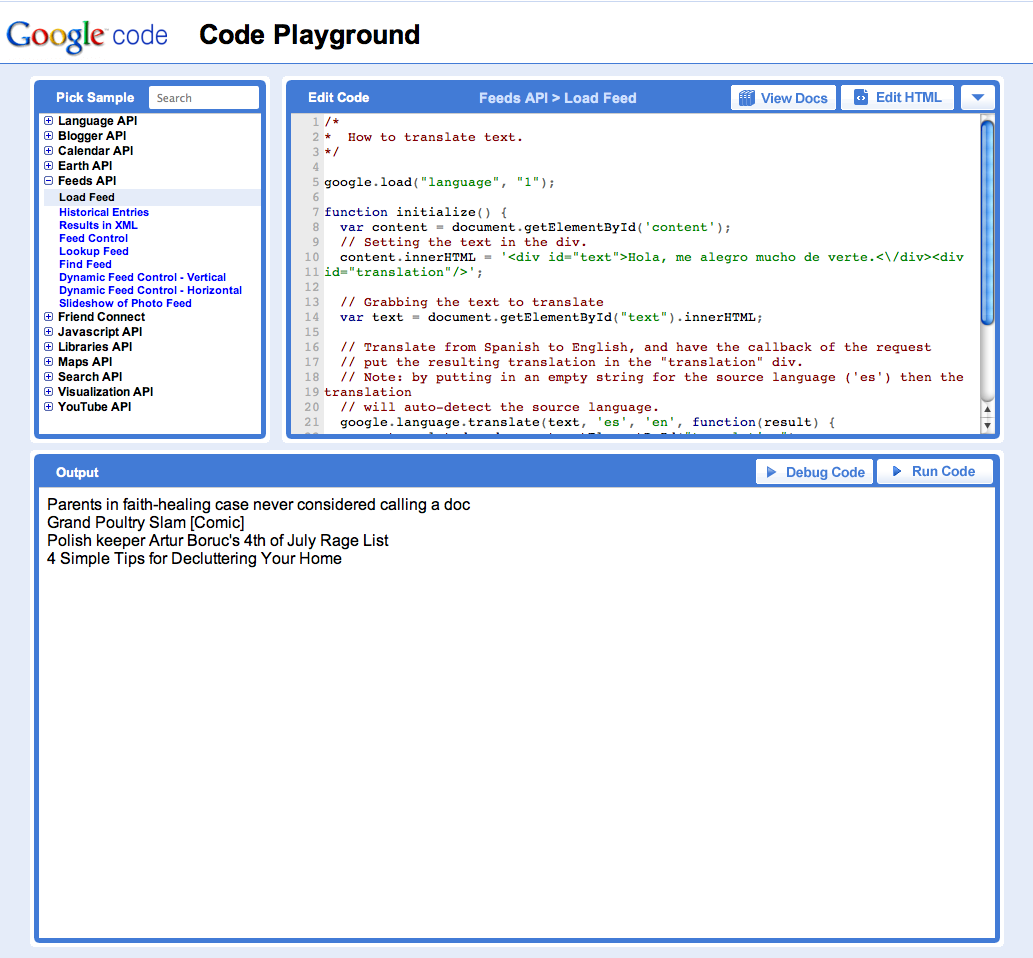
My vote is for Google’s Feed API >, which I found to be phenomenal. Not only do they provide a clean, feature-rich API, but they also give you a godlike tool for learning it, called the Google Code Playground >. It lets you mess with code and instantly see the results of your modifications. This is the kind of resource that should be available for all APIs.

Using the code sample there, combined with another good tutorial > I was able to put the following code together:
[javascript]
[/javascript]
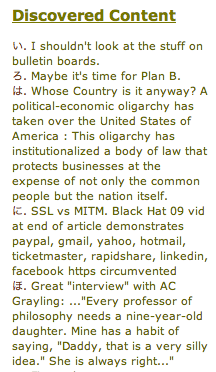
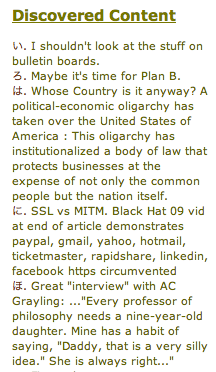
Combined with some custom CSS I applied for suppressing titles and superfluous space, we end up with this:

…which is precisely what we want.
I just can’t say enough about the Google Feed API and the Code Playground tool; it’s a phenomenal way to learn more about not just Google’s APIs but Javascript itself.
Conclusion
So that’s how to set it up. I’m hoping people will start to see the value in a "Discovered Content" feed, as I’d love to see something similar from the many content creators I follow. ::
Links
[ Google’s Ajax APIs | google.com > ][ Friendfeed | friendfeed.com > ][ Yahoo! Pipes | yahoo.com > ]
Notes
1 Well, not everything. I remove status-update content from the feed, which by default is included in the Friendfeed output. With this feed I’m only interested in what I find interesting, and I don’t feel status updates fit there.
2 And many other services > too.